【Flutter】はてなブログに Flutterのコード&プレビューを埋め込む
こんな感じになります
やり方
埋め込みコードの取得
- 上記にアクセスし、右上の
Get Startedか、真ん中のView All Templatesを押します。 - テンプレートが表示されるので、
Flutterを選択します。
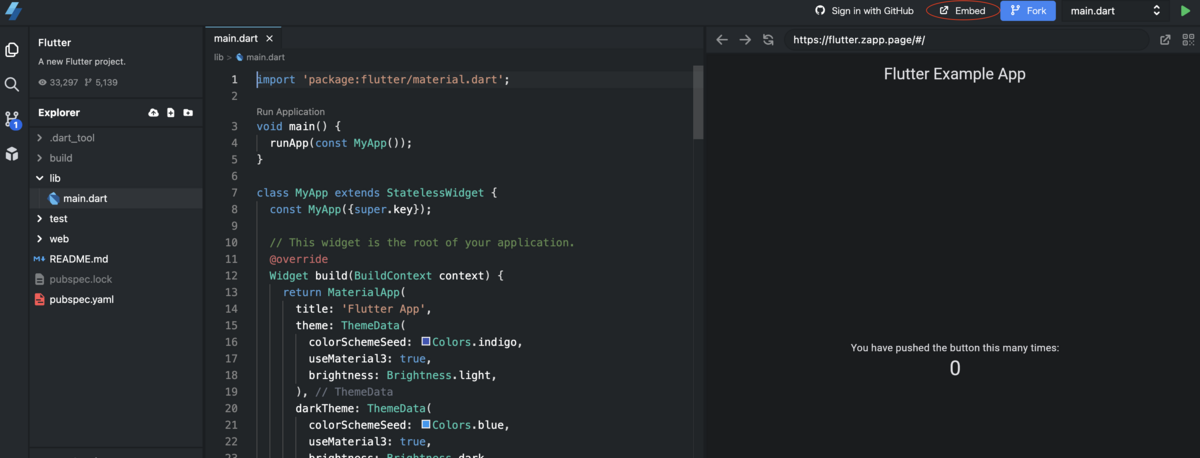
- コードとPreviewが表示されるので、右上の
Embedを押します。
- 各種設定をして、
Copyボタンを押します。
以下のようなコードがコピーできます。
<iframe src="https://zapp.run/edit/flutter?theme=dark&lazy=false" style="width: 100%; height: 100%; border: 0; overflow: hidden;" ></iframe>
はてなブログへの埋め込み
- 上記でコピーしたコードを記事内容の入力欄にそのままペーストします。
※ Markdownモードでしか試してませんm(_ _)m - そのままだと平べったくなってしまうので、埋め込みコードの
height: 100%の部分をheight: ○○○pxに編集します(ここはお好みの数値でOKです)。- 参考までに、一番上に表示したサンプルでは
height: 500pxとしています。
- 参考までに、一番上に表示したサンプルでは
まとめ
CodePenなどでも同じようにFlutterのサンドボックスを扱うことができましたが、Zappはファイルエクスプローラーやコード補完も優秀だったので使いやすそうです。